功能说明
基于PbootCMS会员系统实现在微信公众号中自动注册自动登陆功能。
本文含有付费内容。插件内容基于PbootCms v3.0.5制作,已适配PbootCMS v3.0.6。
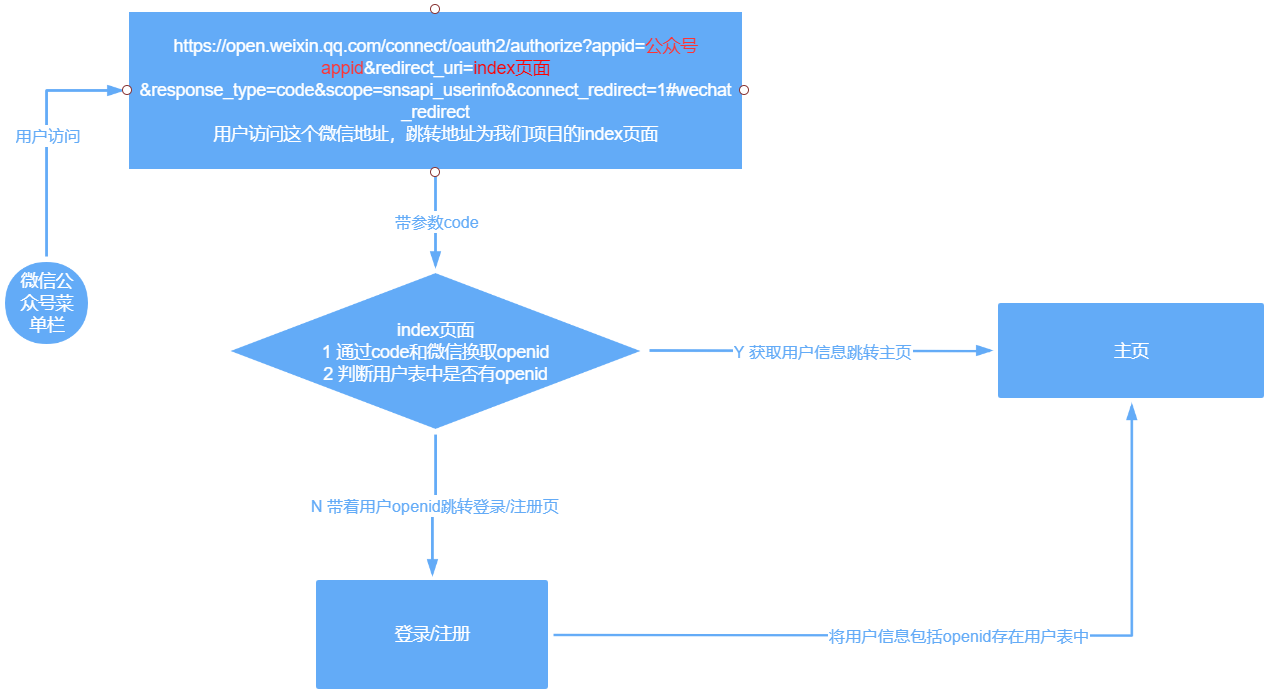
公众号自动注册登陆流程
1 、微信公众号网页授权的唯一识别标识是openid,自动登陆应该通过验证openid来是实现
2、具体流程如下

实现思路及细节
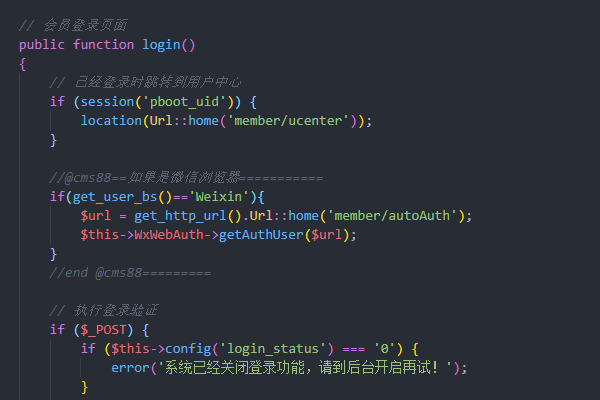
1、在pbootCms的会员控制器login方法中:
//@cms88==如果是微信浏览器===========
if(get_user_bs()=='Weixin'){
$url = get_http_url().Url::home('member/autoAuth');
$this->WxWebAuth->getAuthUser($url);
}
//end @cms88=========检测一下是否是微信浏览器,如果是,则进入微信授权操作。
2、新增一个授权后自动注册自动登陆的方法
// 授权自动注册、自动登陆
public function autoAuth(){
//@cms88==如果是微信浏览器===========
if(get_user_bs()=='Weixin'){
$wx_user = $this->WxWebAuth->getAuthUser();
//检测下是否存在该openid
$where = "wxid='$wx_user->openid'";
if( !! $user = $this->model->login($where) ){
//存在则登陆
if (! $user->status) {
alert_location('您的账号待审核,请联系管理员!', '/');
}
session('pboot_uid', $user->id);
session('pboot_ucode', $user->ucode);
session('pboot_wxid', $user->wxid);
session('pboot_username', $user->username);
session('pboot_useremail', $user->seremail);
session('pboot_usermobile', $user->usermobile);
session('pboot_gid', $user->gid);
session('pboot_gcode', $user->gcode);
session('pboot_gname', $user->gname);
//跳转个人中心
if( !session('AfterAuthRedirect')=='' ){
location(session('AfterAuthRedirect'));
}else{
location(Url::home('member/ucenter'));
}
}else{
//不存在则创建
$ucode = get_auto_code($this->model->getLastUcode(), 1);
$nickname = $wx_user->nickname;
$password = '';
$headpic = $wx_user->headimgurl;
$wxid = $wx_user->openid;
// 构建数据
$data = array(
'ucode' => $ucode,
'username' => 'member_'.$ucode,
'useremail' => '',
'usermobile' => '',
'nickname' => $nickname,
'password' => $password,
'headpic' => $headpic,
'status' => 1,
'gid' => 1,
'wxid' => $wxid,
'qqid' => '',
'wbid' => '',
'activation' => 1,
'score' => 0,
'register_time' => get_datetime(),
'login_count' => 0,
'last_login_ip' => 0,
'last_login_time' => 0
);
// 执行注册
if ($this->model->register($data)) {
session('lastreg', time()); // 记录最后提交时间
$user = $this->model->login($where);
session('pboot_uid', $user->id);
session('pboot_ucode', $user->ucode);
session('pboot_wxid', $user->wxid);
session('pboot_nickname', $user->nickname);
session('pboot_username', $user->username);
session('pboot_useremail', $user->useremail);
session('pboot_usermobile', $user->usermobile);
session('pboot_gid', $user->gid);
session('pboot_gcode', $user->gcode);
session('pboot_gname', $user->gname);
//跳转个人中心
if( !session('AfterAuthRedirect')=='' ){
location(session('AfterAuthRedirect'));
}else{
location(Url::home('member/ucenter'));
}
} else {
alert_location('会员注册失败!', '/');
}
}
}
//end @cms88=========
}微信开发必备工具
1、web开发工具:官方提供的开发工具,使用自己的微信号来调试微信网页授权、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出。下载地址:web开发工具下载
2、开发文档:https://mp.weixin.qq.com/wiki
3、登录微信测试公众号,获取公众号的appID、appsecret,登录地址:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login (一般测试开发阶段,都不拿正式公众号测试,因为存在风险并且你调试时不用担心影响到正式公众号的正常使用,而且有些接口在正式公众号上比较严格,而在测试公众号上可以放开,如模板信息)
使用说明
将对应版本的文件覆盖到网站根目录。(如果网站程序做过二开,请先自行整合代码。注意备份。)
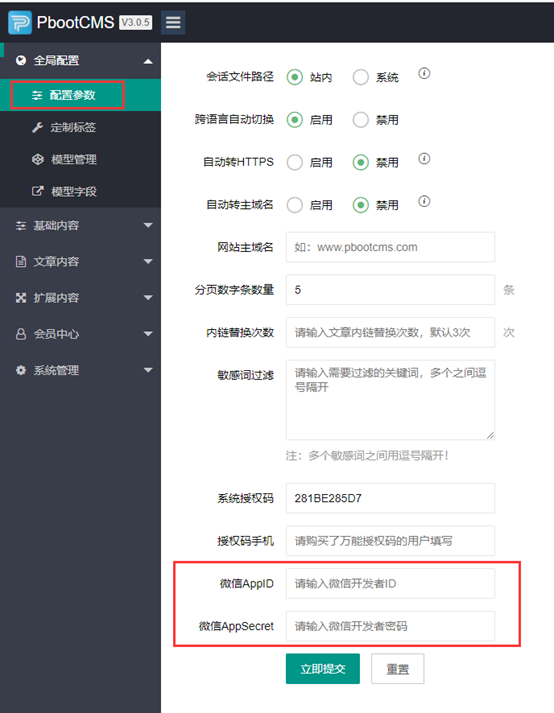
1、网站部分配置:如图所示,

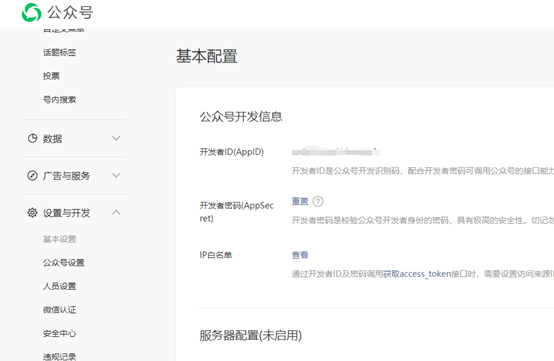
2、微信公众号平台配置
2.1 添加您的服务器IP到IP白名单

2.2 添加相关域名到公众号设置 – 功能设置。

配置完成。
微信端访问会员中心,即触发自动注册自动登陆。
和可以用过按钮实现一键登陆。
<a href="{fun=url('/home/member/onekeyLogin')}">一键登陆</a>注意事项
1、微信公众号需要是服务号,且认证过(300元/年)的;
题外话
站长承接PbootCMS微信公众号相关开发,有需求的可以咨询报价参考。
获取方式
- 价格:RMB 200 元
- 购买流程:微信扫小程序码->立即购买->付款成功->获取到下载地址;
- 购买成功后扫码登陆PC端会员中心->我的订单,可以查看下载地址以及使用手册。
- 您可以私下分享该代码,但是请不要在网络上发布;
- 下载该代码并不代表我们可以无条件的为您解决问题,请先认真阅读操作手册;
- 如果遇到代码BUG,请鞭笞博主进行修复并更新。

联系客服



- 分享:
- 文章标题:PbootCMS微信公众号中会员自动注册自动登陆
- 文章标签: PbootCMS微信 PbootCMS微信公众号 PbootCMS微信网页授权 PB微信自动登陆 PB微信自动注册 PB二开 更多
- 版权声明:本文为
 CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。
CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。





文章评论(审核通过可见)