前言
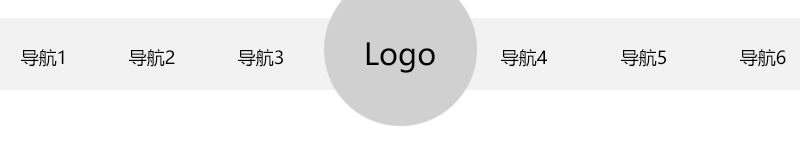
有同学请教PbootCms中Logo居中的导航效果,如下图:

实现思路
方案1:
将logo插入在导航中输出;
方案2:
将logo通过绝对定位放置在所需位置。
实现代码
方案一的PbootCms标签代码
<nav>
<ul>
{@pboot:nav}
<li><a href="[nav:link]">[nav:name]</a></li>
{@pboot:if([nav:i]==3)}
<li><a href="/"><img src="images/logo.png" alt=""></a></li>
{@/pboot:if}
{@/pboot:nav}
</ul>
</nav>重点在 if 判断中,当输出第三个导航的时候,多插入一个li标签,用于放置logo。
方案二的PbootCms标签代码
<nav>
<div class="logo"><a href="/"><img src="images/logo.png" alt=""></a></div>
<ul>
{@pboot:nav}
<li class="nav[nav:i]"><a href="[nav:link]">[nav:name]</a></li>
{@/pboot:nav}
</ul>
</nav>辅助CSS样式
nav{ position: relative;}
.nav4{ margin-left:100px;}
.logo{ position: absolute; left: 50%; top:0; }解释:
1、给nav相对定位属性;
2、给导航4设置左边距;
3、将logo通过绝对定位放置到导航4的左边距上。
注意事项
以上代码中的@符号,请手动删除,本站基于pbootcms搭建,加@防止程序解析。
你学会了嘛?用心学习代码思路哦。
联系客服

请使用QQ扫码

请使用微信扫码
回复时间:工作日下午4点30以后;周六周日不限。
您的真诚赞赏,是我前进的动力!

- 分享:
- 文章标题:pbootCms制作Logo居中的导航效果
- 文章标签: PbootCMS PB教程 PbootCms导航样式 更多
- 版权声明:本文为
 CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。
CMS博客 原创,未经授权禁止转载、摘编、复制或建立镜像。
相关文章推荐
- PbootCMS城市分站插件 生成任意城市的分站链接地址 支持分站同页跳转 实现dedecms织梦城市分站插件效果
- PbootCms目录式多语言建站插件 pb多语言分离首页不共用
- PbootCMS百度小程序插件 DIY拖拽可视化布局 多端合一 一步到位
- 重磅福利!PbootCms一键授权免费插件首发
- PbootCMS建站系统日常使用过程中常见问题汇总
- PbootCms忘记后台管理员密码这样找回
- PbootCms阿里云OSS插件和七牛云存储插件
- pbootcms网站被黑被挂马了 生成无数的灰产链接该如何处理?
- 营销型城市分站pbootcms企业网站源码 pboot多城市分站[高级版] pb多地区关键词优化推广收录排名
- 用于快速复制栏目和内容的PbootCMS多语言插件 复制pb栏目内容





文章评论(审核通过可见)