前言
一般网站底部都会留下 某某年-某某年 某某公司版权所有的 字样。例如:2015-2020 云趣科技版权所有。每年都要将后面个年份数字手动+1。好麻烦,还容易忘记。
今天带你搞定它。
解决方案
方法一
粗暴的修改源码,该方法适用Pb任何版本。
步骤:
1、打开 /apps/home/controller/ParserController.php
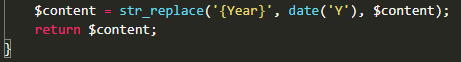
搜索 parserAfter 这个方法,在 return $content; 上一行插入:
$content = str_replace('{Year}', date('Y'), $content);代码加完如图:

方法二
使用PbootCms的扩展,版本号高于 2.0.6,优点事升级无忧。
完整代码我就不贴了,有兴趣的可以参考我的 PbootCms扩展控制器源码分享 一文。
// 扩展单个标签
private function diylabel()
{
$this->content = str_replace('{Year}', date('Y'), $this->content);
}使用方法

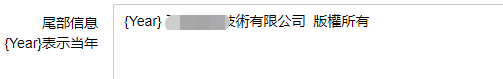
任意位置输入{Year},即表示当年的年份。
教程结束,收工。
联系客服

请使用QQ扫码

请使用微信扫码
回复时间:工作日下午4点30以后;周六周日不限。
相关文章推荐
- PbootCMS城市分站插件 生成任意城市的分站链接地址 支持分站同页跳转 实现dedecms织梦城市分站插件效果
- PbootCms目录式多语言建站插件 pb多语言分离首页不共用
- PbootCMS百度小程序插件 DIY拖拽可视化布局 多端合一 一步到位
- PbootCms当列表页只有一页的时候不显示分页的小技巧
- 重磅福利!PbootCms一键授权免费插件首发
- PbootCMS建站系统日常使用过程中常见问题汇总
- PbootCms内页打不开的常见情况汇总
- PbootCms忘记后台管理员密码这样找回
- PbootCms阿里云OSS插件和七牛云存储插件
- pbootcms网站被黑被挂马了 生成无数的灰产链接该如何处理?





 CMS博客
CMS博客

文章评论(审核通过可见)